
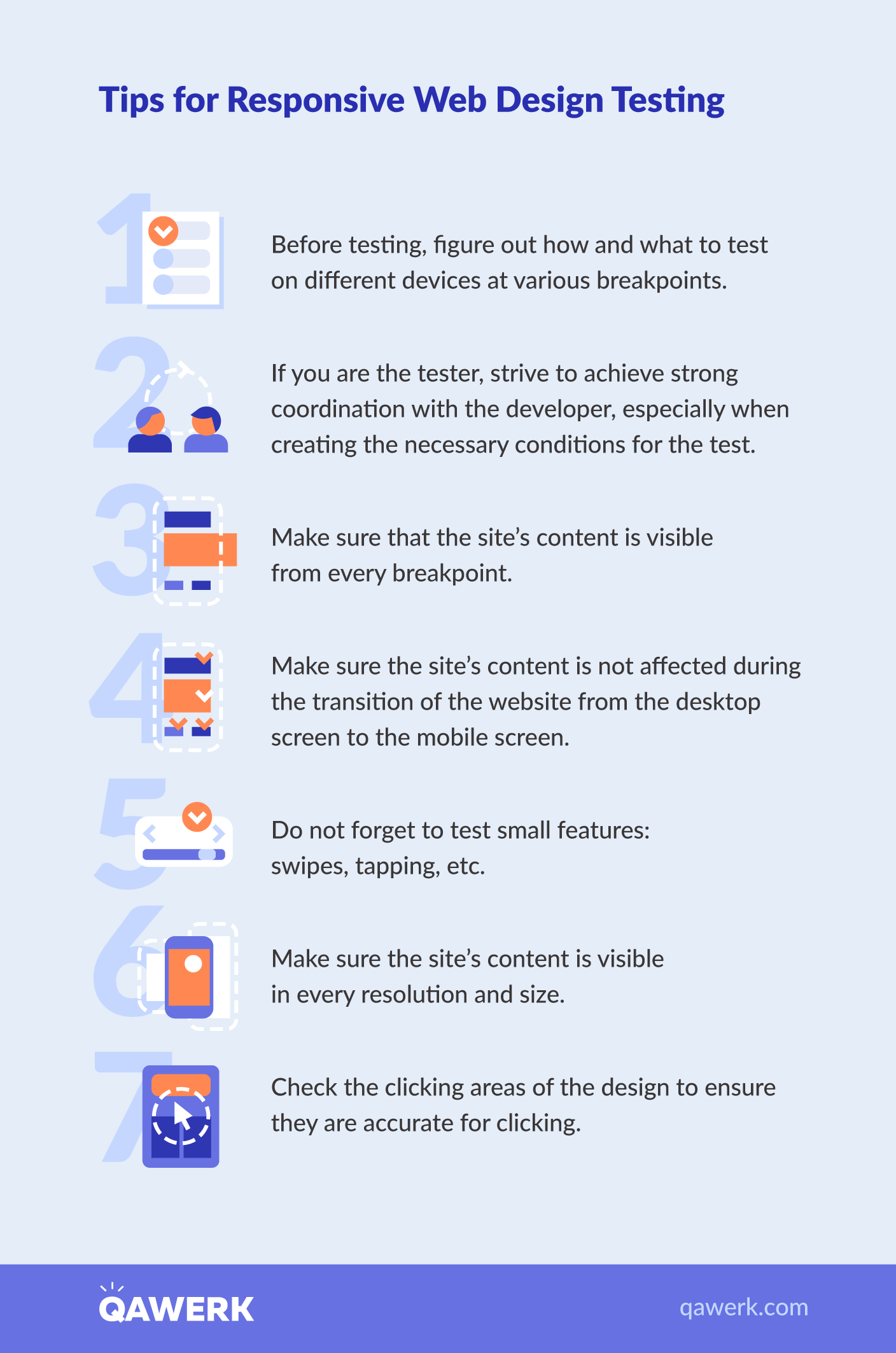
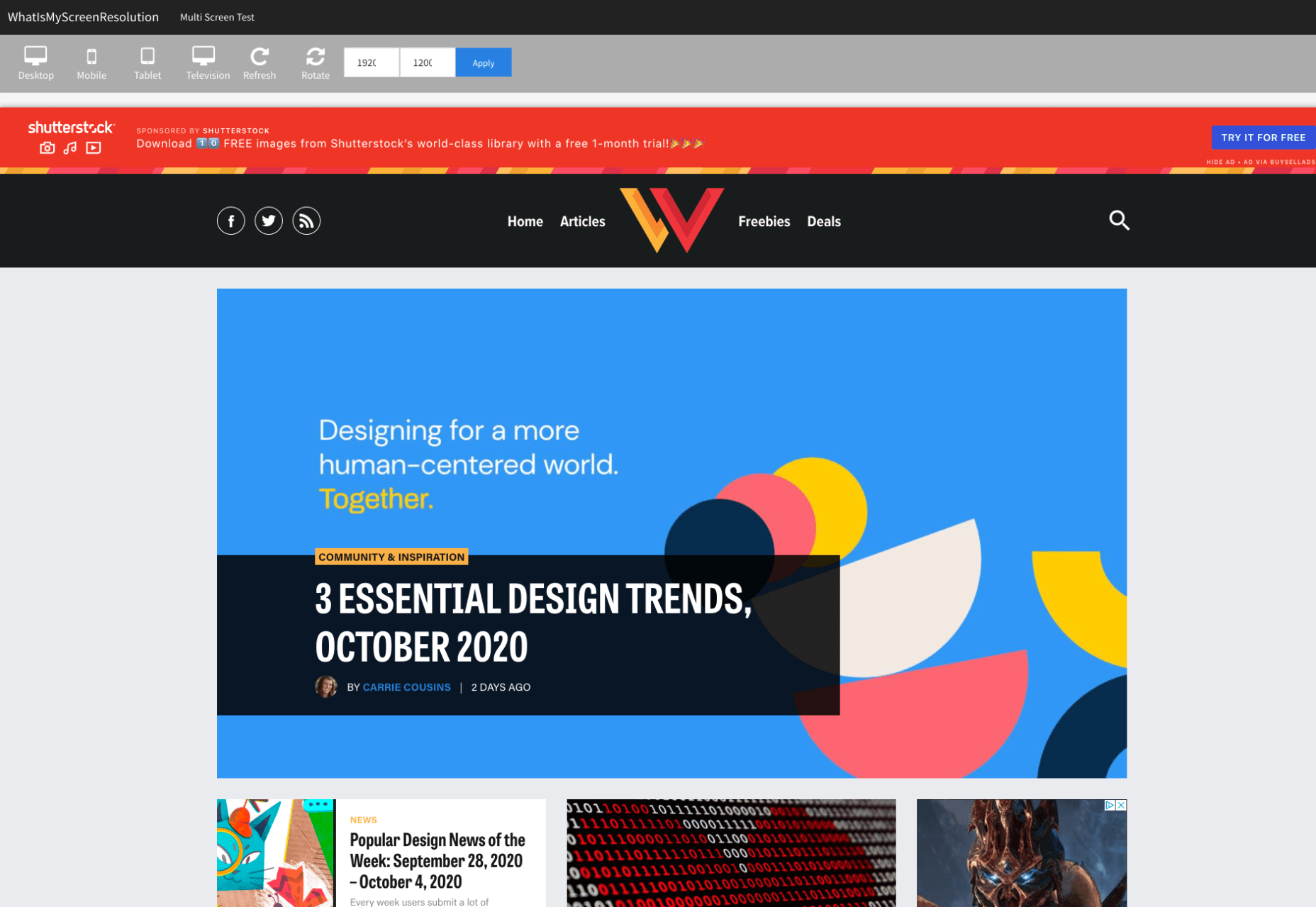
How to test websites at any screen resolution? - Digital Candy website design and development agency

Premium Vector | Computer with internet connection speed test on the screen internet download speed test on web page speed test and network performance information signal quality vector illustration

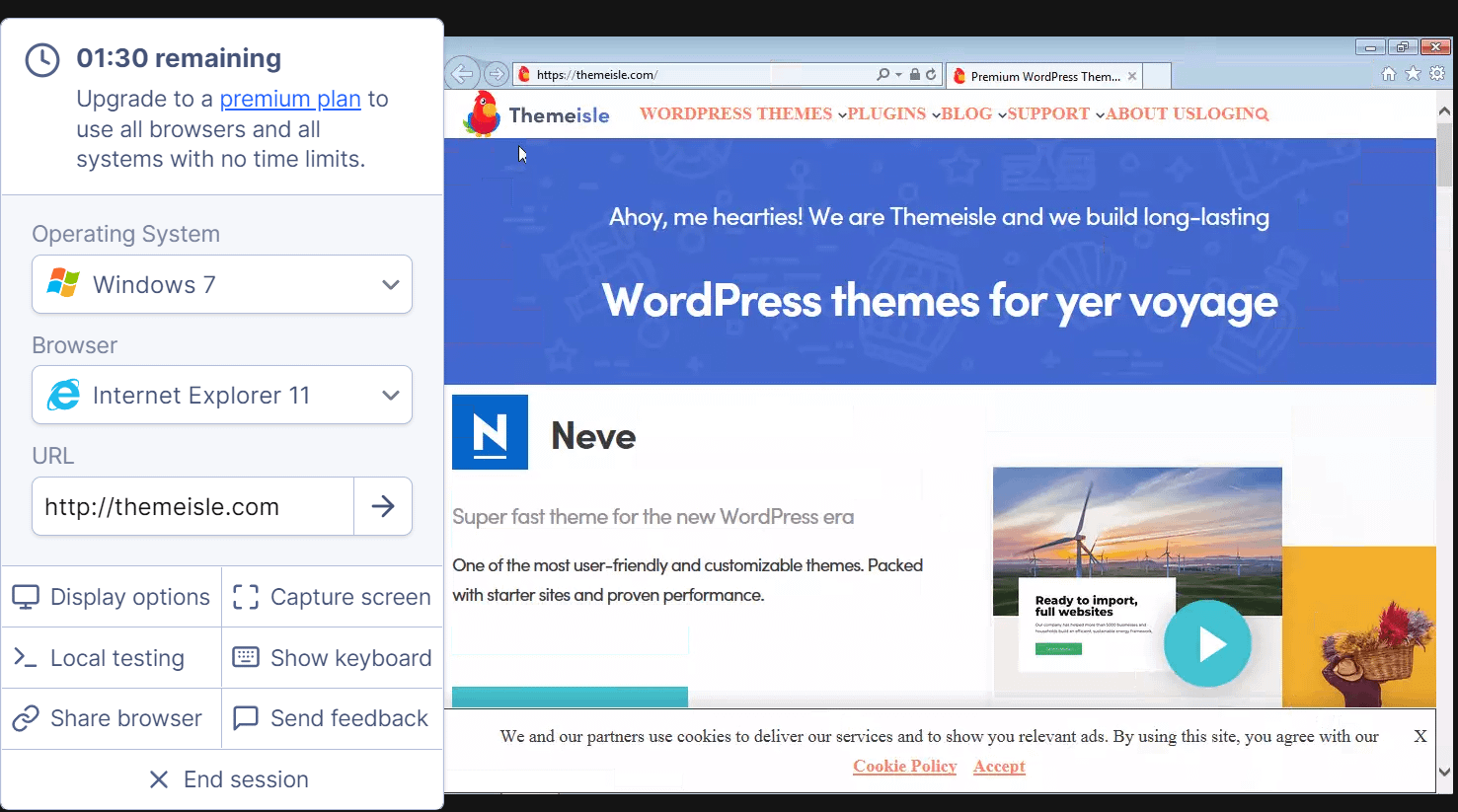
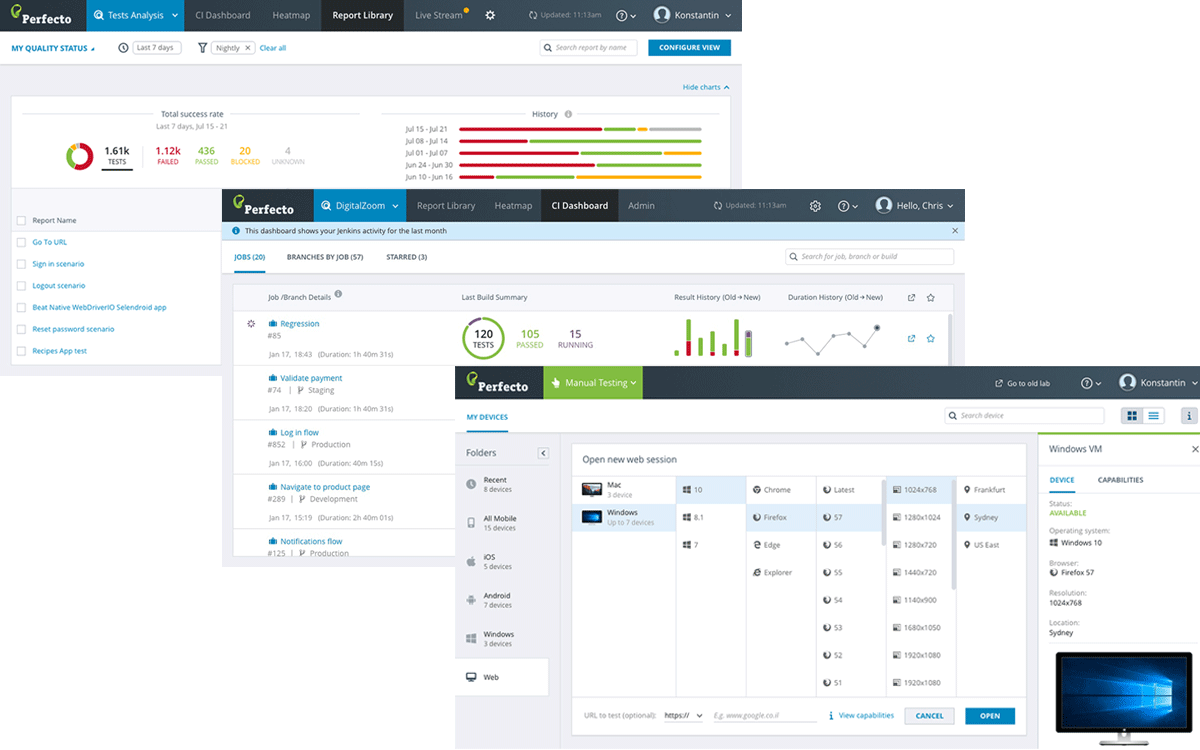
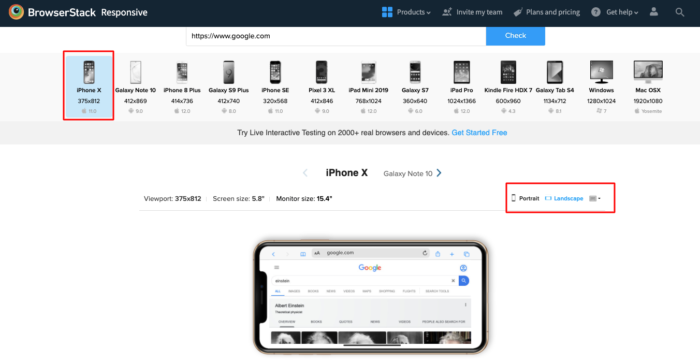
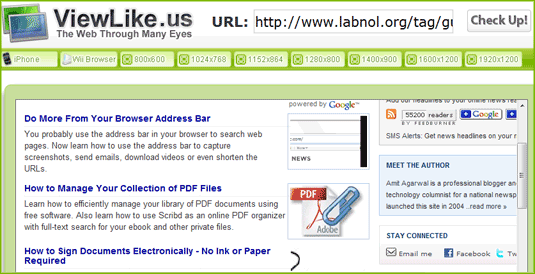
windows - What is the best way to test a webpage on higher resolution than your current screen's resolutions? - Super User






:max_bytes(150000):strip_icc()/002_what-is-and-how-to-test-webcam-4163134-c805453ad8aa4cfa8b6f67da3610f958.jpg)
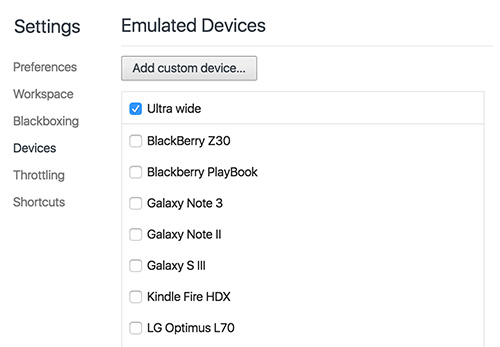
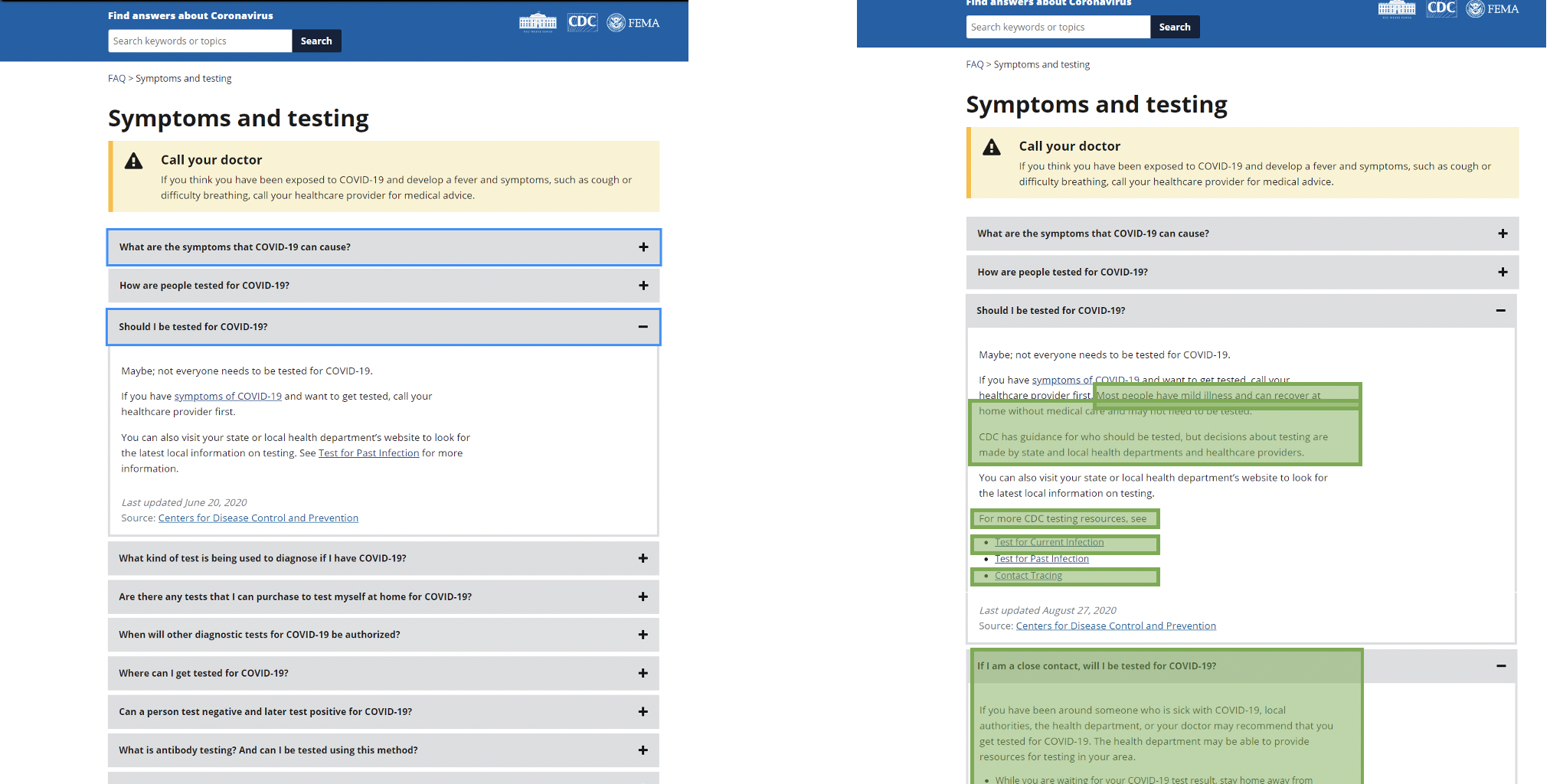
![How to test the responsiveness of website [ The complete guide ] | WishDesk How to test the responsiveness of website [ The complete guide ] | WishDesk](https://wishdesk.com/sites/default/files/inline-images/viewport-resizer-tool-to-test-responsive-design.png)